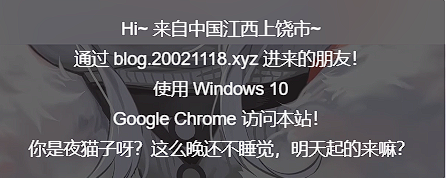
当访客登陆网站时,会弹出一个对话框显示相关信息,站长已经添加首页判断代码,添加之后只会在首页显示,其他页面就不显示,更人性化了。下面以子比主题为例。讲解一下如何使用。wordpress都是适用的,添加在合适位置就好了。
教程开始
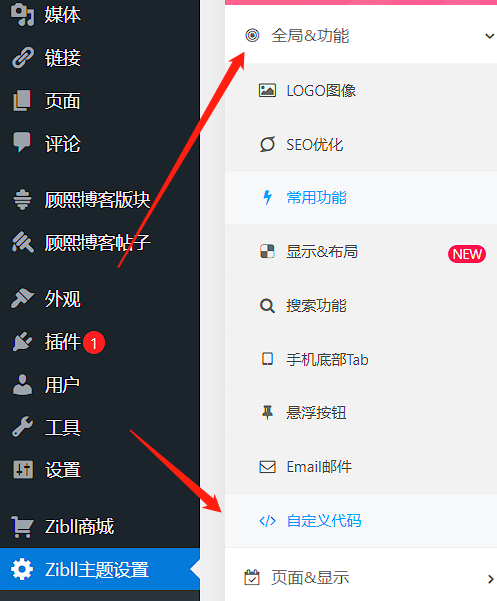
1.将下面的 PHP 代码加入到主题目录下:themes/zibll/footer.php 文件中。
有两个版本,一个是精简代码版,文件第三方引入,另外一个是全 js 代码版,实现的效果都是一样的。
精简代码版
<!-- 进入网站提醒来源地址和问候语客户端信息开始精简版 -->
<?php if (is_home ()) : ?>
<div id="fps" style="z-index:5;position:fixed;bottom:3px;left:3px;color:#2196F3;font-size:10px;">
</div>
<script type="text/javascript" src="https://98dou-cn.vercel.app/jsheji/fangwentishi/fetch.min.js">
</script>
<script src="https://cdn.gmit.vip/layer/3.1.1/layer.js" type="text/javascript"
charset="utf-8">
</script>
<script src="https://98dou-cn.vercel.app/jsheji/fangwentishi/ts.js" type="text/javascript"
charset="utf-8">
</script>
<?php endif; ?>
<!--by:顾熙博客-blog.s686.cn/-->
<!-- 进入网站提醒来源地址和问候语客户端信息开始 -->全js代码版
![图片[1]-博客-技术-分享-免费子比主题美化-网站问候提醒语来源地址客户端信息-顾熙博客](https://img.s686.cn/file/b23652114777d74a40933.png)
感谢您的来访,获取更多精彩文章请收藏本站。

© 版权声明
文章版权归作者所有,未经允许请勿转载。声明:下载本站资源即同意用户协议,本站程序只是提供给开发者学习研究。
THE END