说明:(重要)
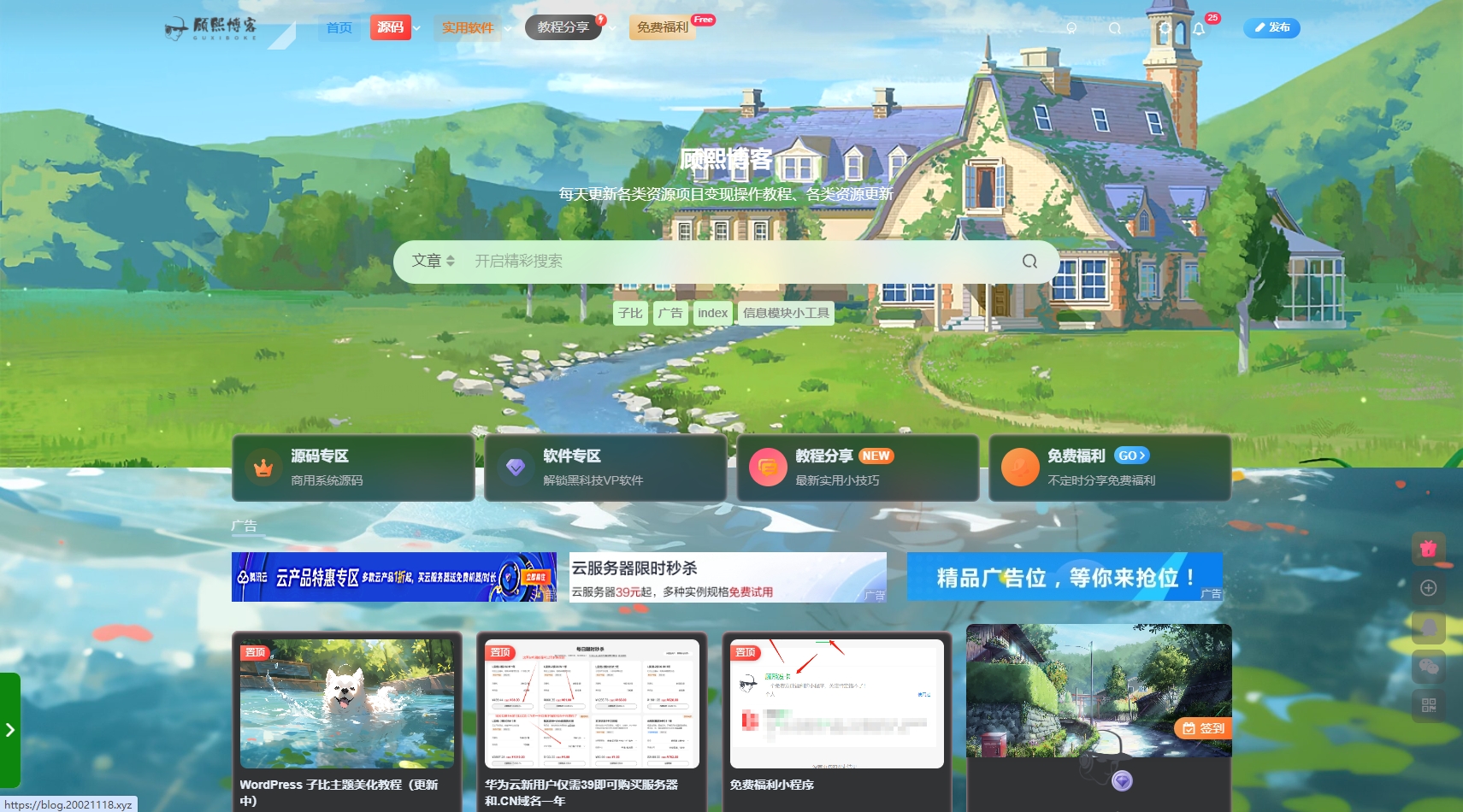
WordPress子比主题是很多人喜欢的一款主题,该主题美化程度还是比较好的,但还是有很多人喜欢能更自由话,能做更多的美化效果,今天给大家分享一下网络收集的一些美化教程。
↓↓↓↓↓↓↓↓↓↓不会添加代码的看下面↓↓↓↓↓↓↓↓↓
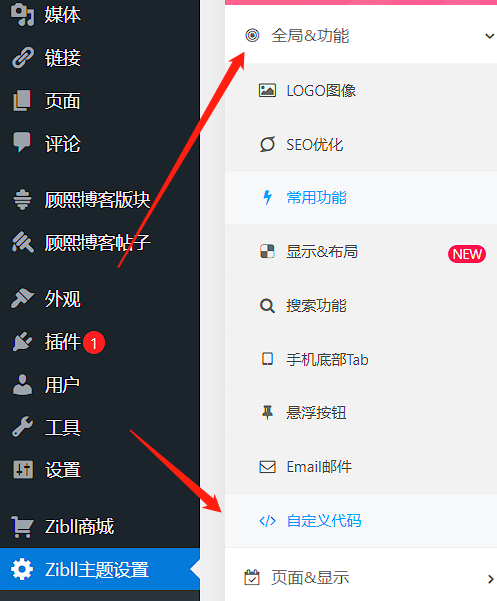
(最新版)CSS代码添加到后台子比主题设置—>自定义代码—>自定义CSS样式
(最新版)JS即javascript代码添加到后台子比主题设置—>自定义代码—>自定义javascript代码
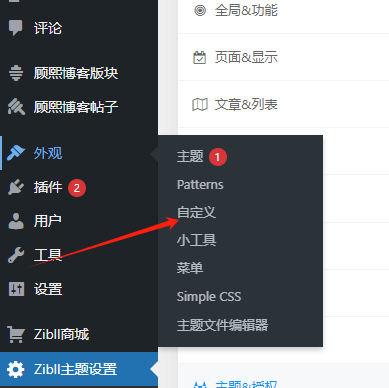
(最新版)没有特殊说明的小工具,自定义HTML小工具添加网站后台—>外观–>小工具–>点击【自定义HTML】选择放置的位置—>把代码复制进去,保存即可。
↑↑↑↑↑↑↑↑↑↑↑不会添加代码的看上面↑↑↑↑↑↑↑↑↑↑
其他添加方式的,我会在教程里告知,若只需添加CSS+JS的教程,我可能不重复告知了,请注意看上面的方法。
美化合集
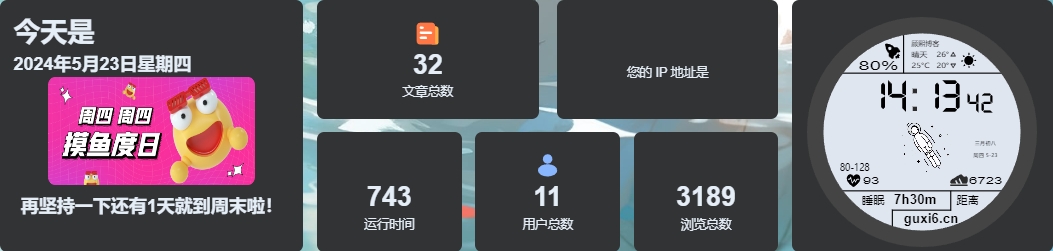
子比主题底部统计信息模块小工具
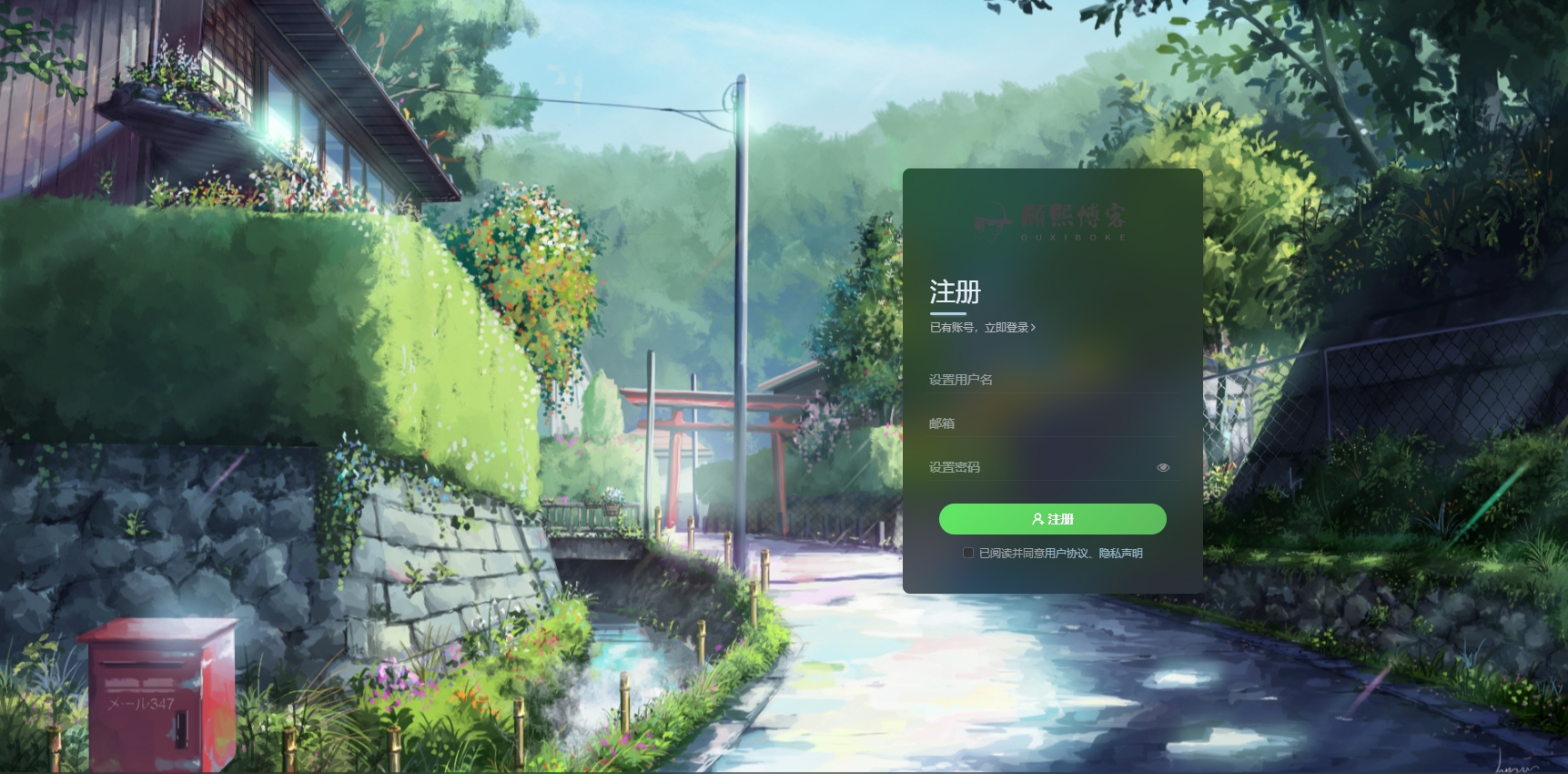
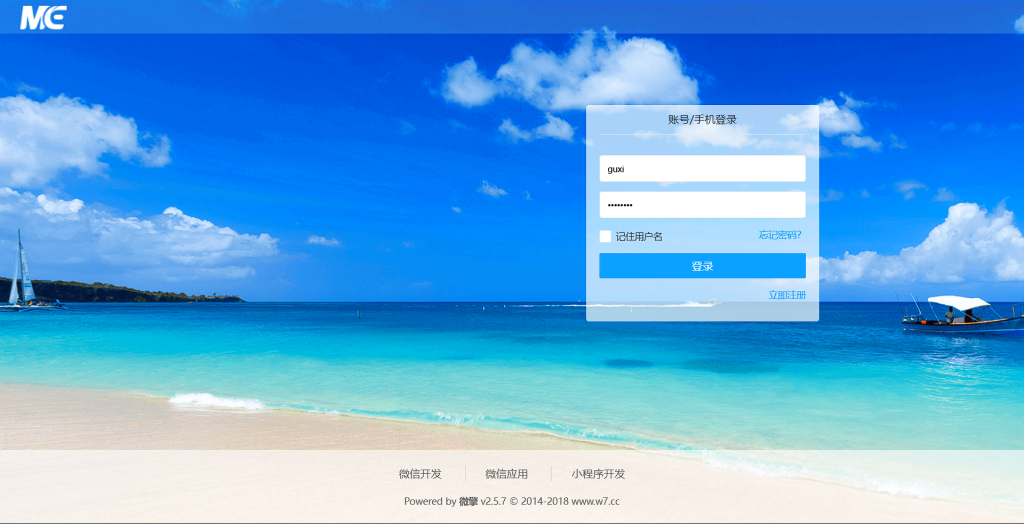
WordPress 使用纯代码美化默认登录页面
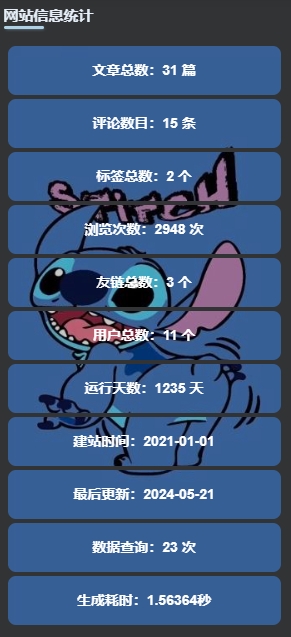
WordPress侧边栏信息统计小工具
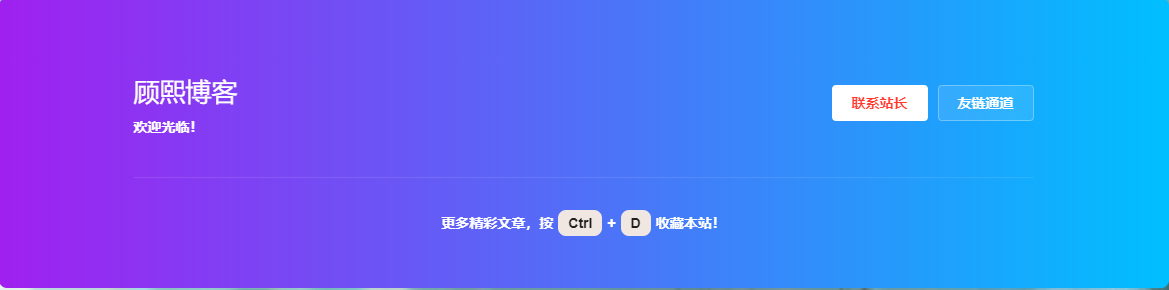
主页底部炫酷引导小卡片
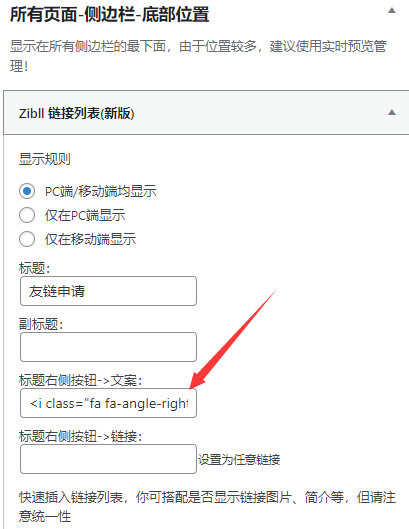
友情链接右侧申请按钮动态美化
动态标题
WP博客子比主题背景图修改
首页添加友链横向排列
复制网站文章内容弹窗提示+末尾自动添加版权信息
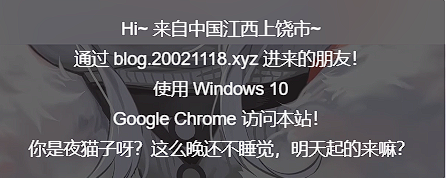
子比主题美化-网站问候提醒语来源地址客户端信息
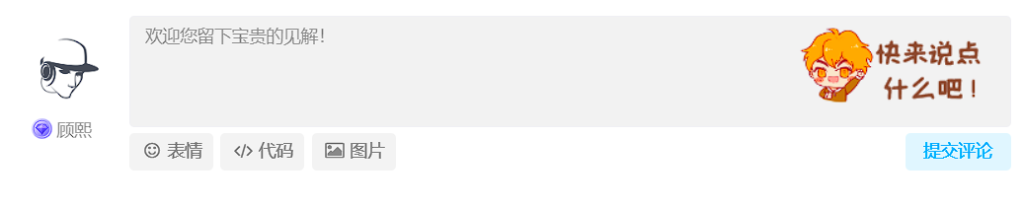
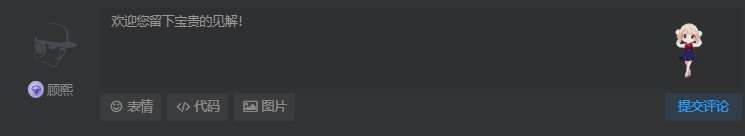
博客评论区美化
WP博客Logo扫光
WordPress首页添加广告
评论框添加背景图片
添加底部统计信息模块小工具第二款
底部可爱底线提示
侧边在线征稿小工具
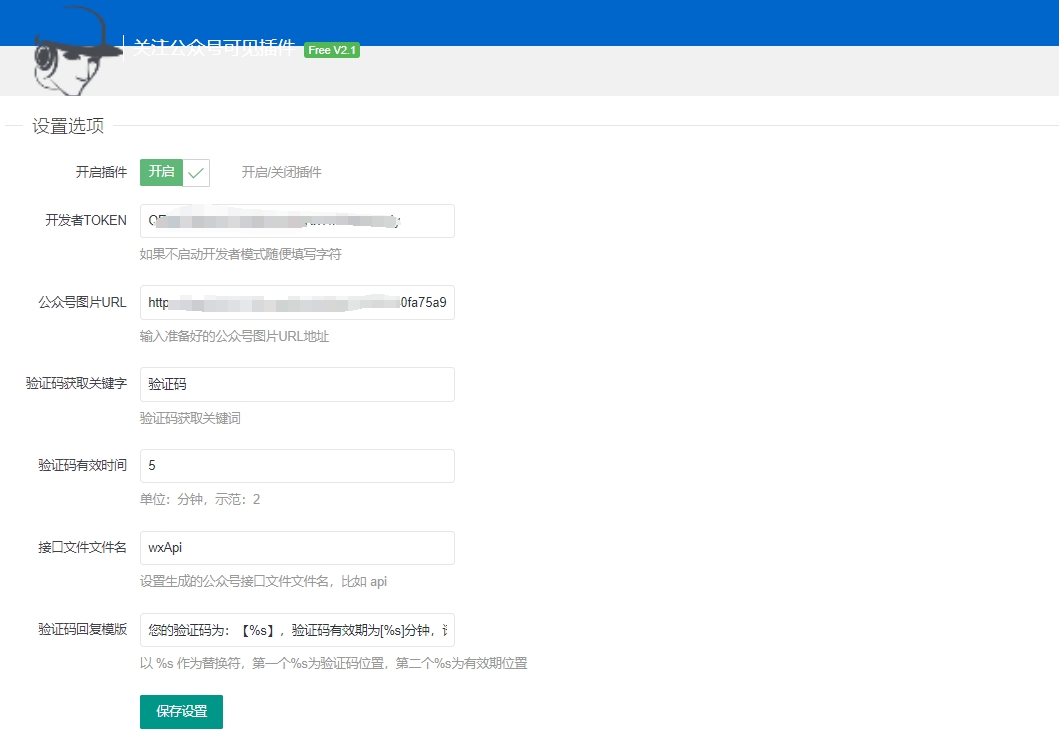
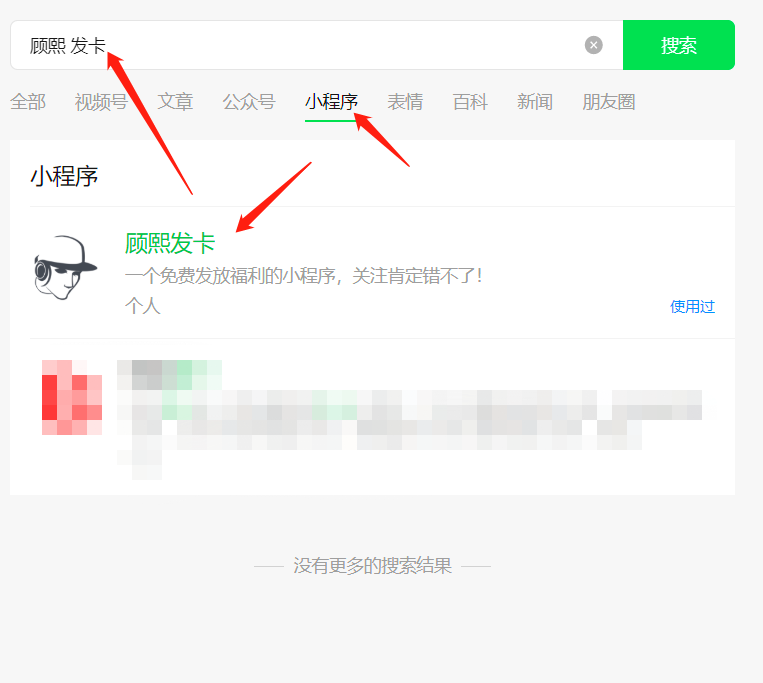
WordPress文章设置隐藏内容关注公众号回复关键词可见
给自己的网站添加樱花飞舞特效
感谢您的来访,获取更多精彩文章请收藏本站。

© 版权声明
文章版权归作者所有,未经允许请勿转载。声明:下载本站资源即同意用户协议,本站程序只是提供给开发者学习研究。
THE END