文章摘要
该文章针对子比主题博客用户提出的背景图单调且缺乏后台修改选项的问题,提供了CSS代码解决方案。通过将指定代码粘贴至主题自定义CSS面板,用户可分别设置日间和夜间模式的背景图片。代码包含两类主题参数:日间模式通过body标签定义背景图居中固定显示,夜间模式通过.dark-theme类实现相同布局,均要求用户将"图片链接"替换为自定义URL,并配置了background-size:cover确保全屏适配。该方法绕过后台限制,通过前端样式覆盖实现个性化背景,操作路径清晰且支持双主题适配,有效解决了默认主题视觉单一化的痛点。核心要素包含CSS代码植入、图片链接替换、双模式独立配置以及背景定位参数优化。(关键词:博客背景图、CSS代码、子比主题、日间夜间主题模式、图片链接)
博客背景图太单调,后台没有手动修改选项
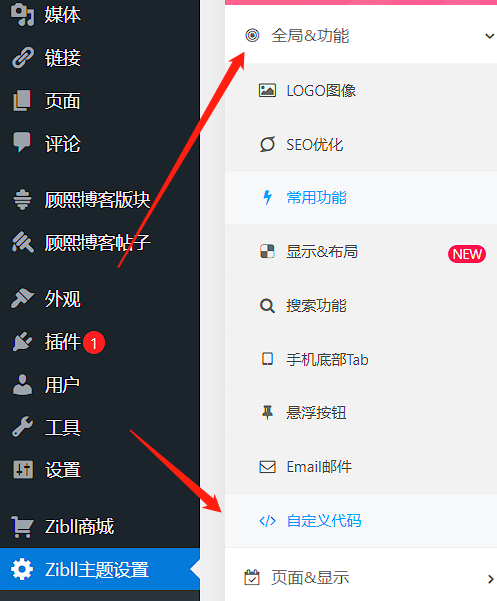
复制下列css代码粘贴到子比自定义css中即可显示背景图
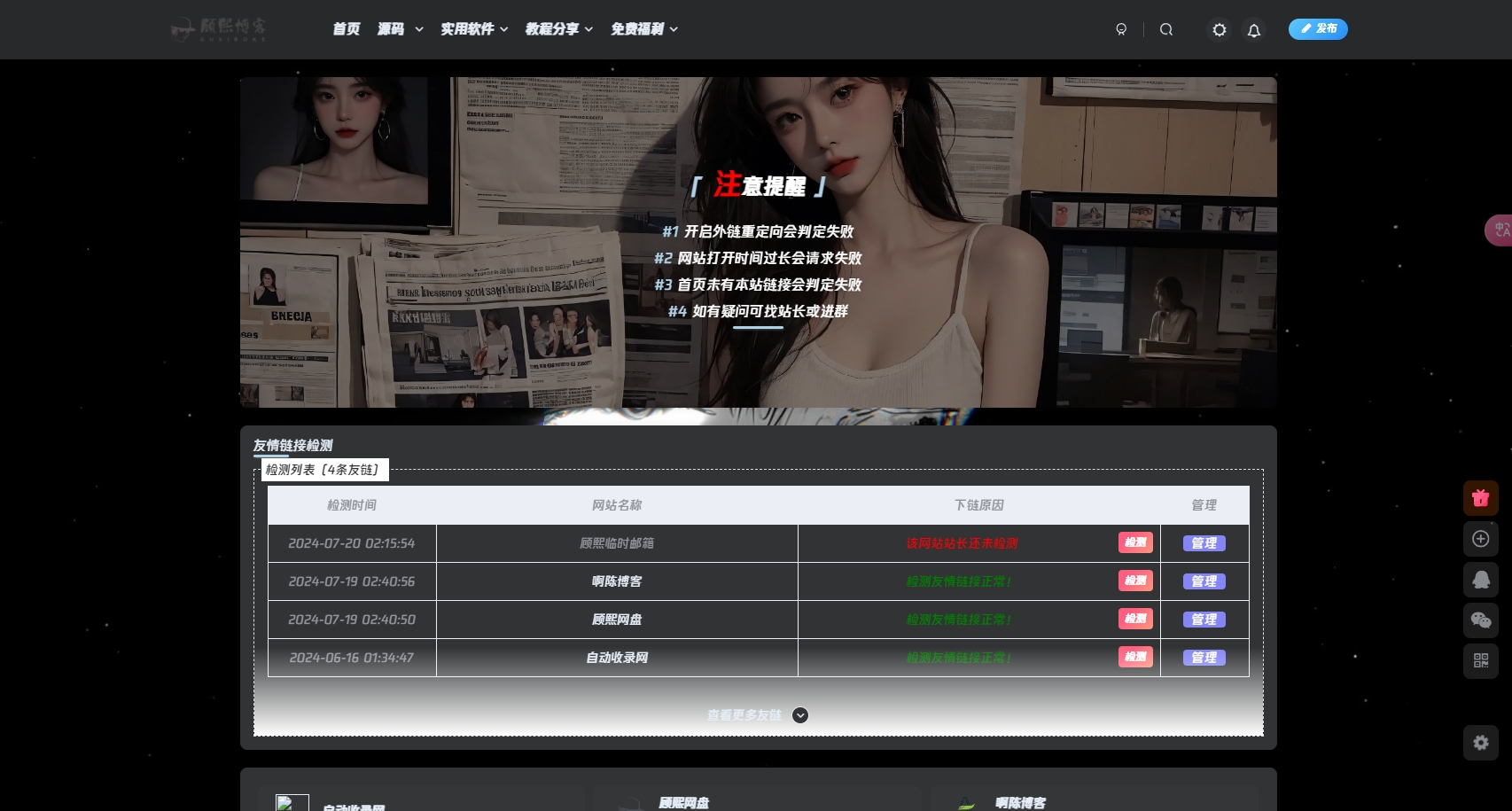
效果图如下:
![图片[1]-博客-技术-分享-免费WP博客子比主题背景图修改](https://img.s686.cn/file/04a45294ca57ec295a029.jpg)
感谢您的来访,获取更多精彩文章请收藏本站。

© 版权声明
文章版权归作者所有,未经允许请勿转载。声明:下载本站资源即同意用户协议,本站程序只是提供给开发者学习研究。
THE END





















暂无评论内容