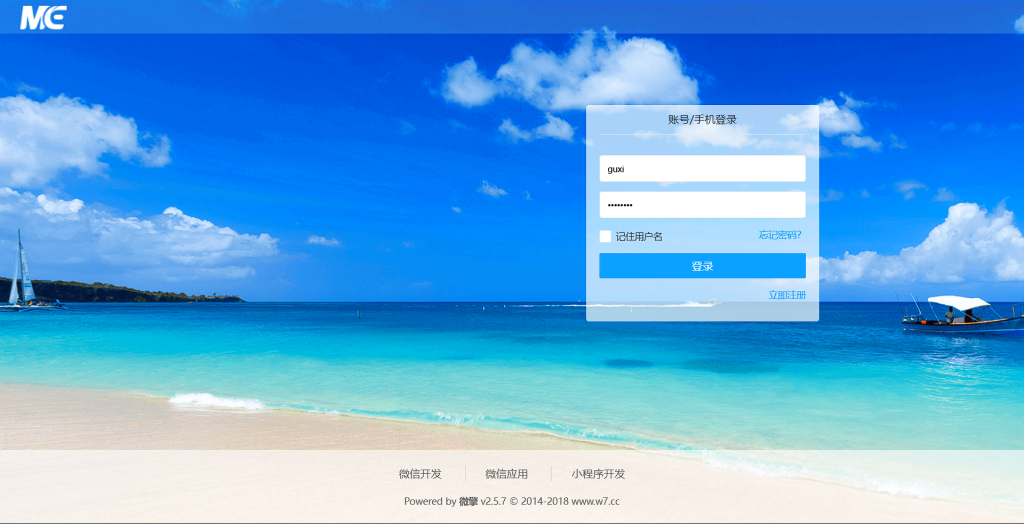
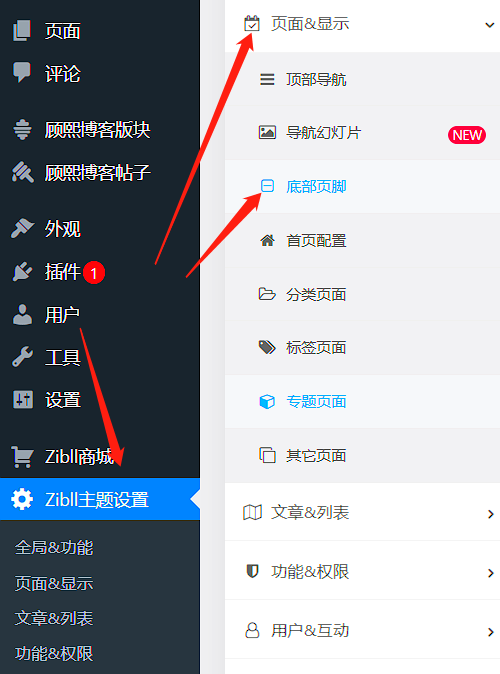
首先点击后台外观-自定义-添加小工具-选择自定义HTML
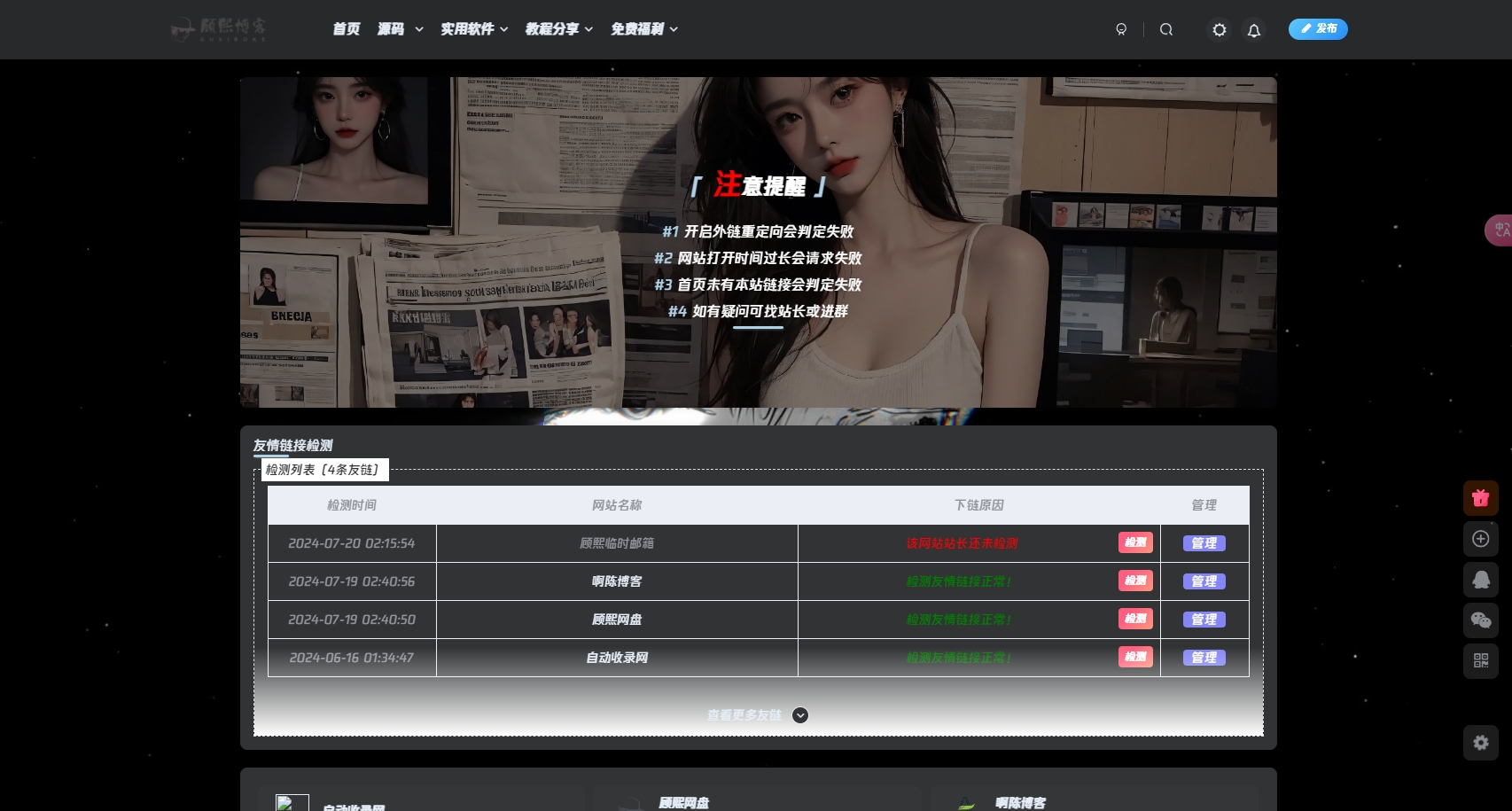
![图片[1]-博客-技术-分享-免费WordPress首页添加广告-博客-技术-分享-免费顾熙博客](https://img.s686.cn/file/346b84433e6307c0020d6.png)
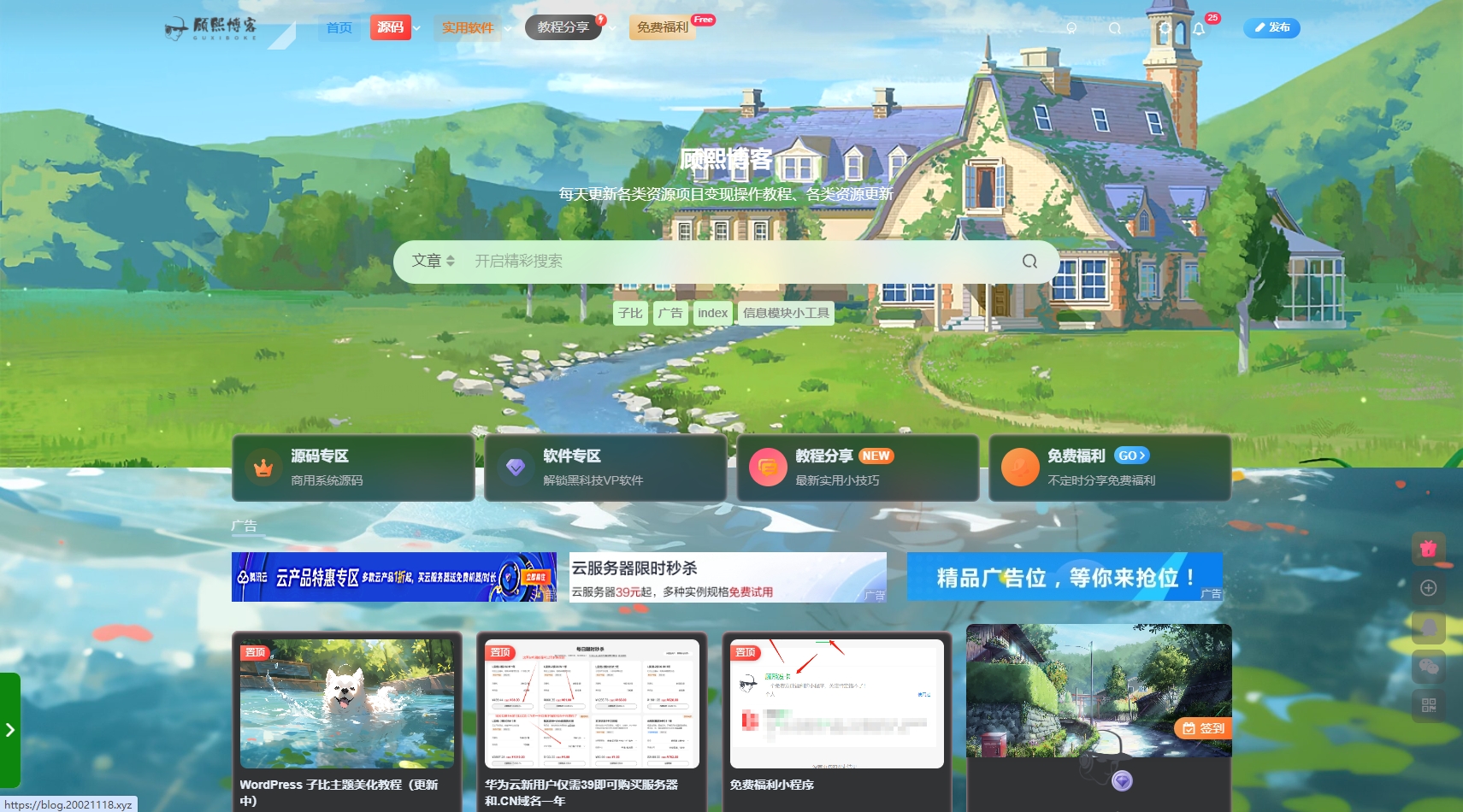
![图片[2]-博客-技术-分享-免费WordPress首页添加广告-博客-技术-分享-免费顾熙博客](https://img.s686.cn/file/992e0d843bd2f14eb343e.jpg)
粘贴以下代码自行修改即可:
<div class="afo_ads">
<li>
<a href="https://blog.s686.cn/gg.html?url=https://curl.qcloud.com/Hu3Zuf18" target="_blank" rel="noopener"><img src="https://img.20021118.xyz/file/1a962bd2d555b52d959ea.png" alt="到期时间:2099-09-09"></a>
</li>
<li>
<a href="https://blog.s686.cn/%e5%b9%bf%e5%91%8a%e7%94%b3%e8%af%b7/" target="_blank" rel="noopener"><img src="https://www.cdnjson.com/images/2021/07/29/2021063017183653.png" alt="到期时间:"></a>
</li>
<li>
<a href="https://blog.s686.cn/%e5%b9%bf%e5%91%8a%e7%94%b3%e8%af%b7/" target="_blank" rel="noopener"><img src="https://www.cdnjson.com/images/2021/07/29/2021063017183653.png" alt="到期时间:"></a>
</li>
</div>感谢您的来访,获取更多精彩文章请收藏本站。

© 版权声明
文章版权归作者所有,未经允许请勿转载。声明:下载本站资源即同意用户协议,本站程序只是提供给开发者学习研究。
THE END